项目技术栈:VUE、uni-app、nodejs、express框架、websocket
GitHub:http://git@github.com:MSamor/uniapp-Chat
功能:支持文字、语音、表情、本地图片、相机图片发送。
支持消息延迟发送,当一方不在线时,可以发送消息,另一方一旦上线就可以接收到遗漏的消息。
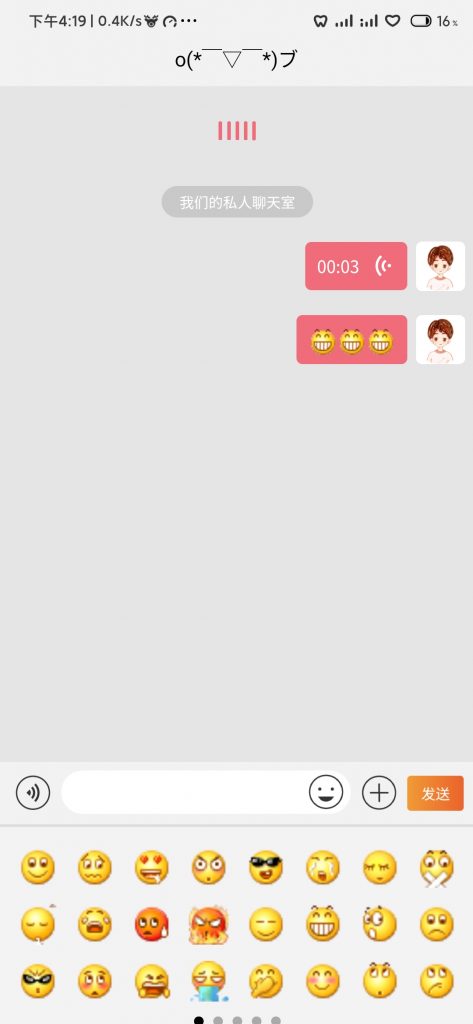
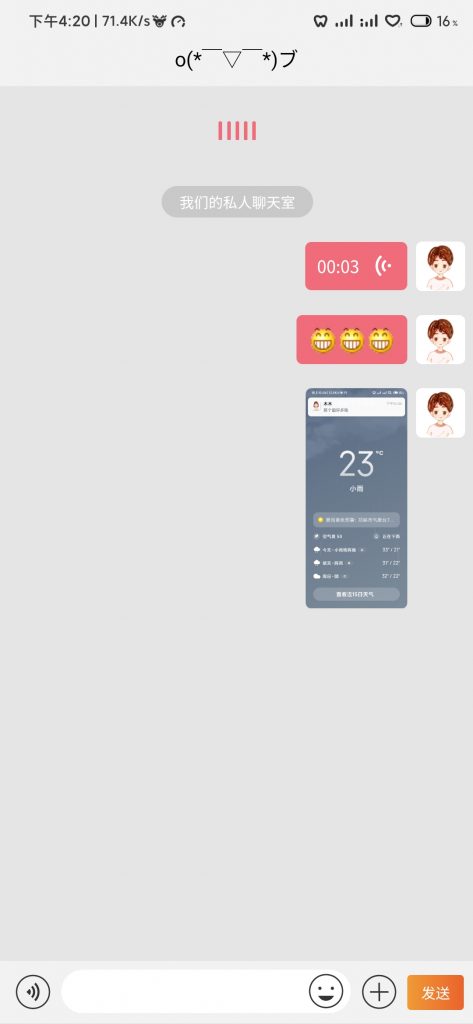
界面展示:
前端:
前端代码见github,太多了,占地方后端:
//express框架
const express = require("express")
const app = new express()
const cors = require('cors')
app.use(cors())
//文件写入模块
const fs = require("fs")
//body 参数
const bodyParser = require('body-parser')
app.use(bodyParser.urlencoded({
extended: false
}))
//文件上传中间件
var multer = require('multer')
var upload = multer({
dest: 'uploads/'
})
app.use(upload.any())
//socket框架
const WebSocket = require('ws');
const server = new WebSocket.Server({
port: 8081
});
//公共变量
var hostIp = 'http://localhost:8080/'
let count = 0
let msgArr = []
server.on('connection', function connection(ws) {
count++
console.log("当前的人数:", count)
if (msgArr != [] && count == 2) {
msgArr.forEach((item) => {
server.clients.forEach(function each(client) {
if (client.readyState === WebSocket.OPEN) {
client.send(item);
}
});
})
msgArr = []
}
ws.on('message', function incoming(data) {
if (count < 2) {
msgArr.push(data)
} else if (count == 2) {
server.clients.forEach(function each(client) {
if (client.readyState === WebSocket.OPEN) {
client.send(data);
}
});
}
});
//监听链接断开
ws.on('close', function close() {
count--
console.log('disconnected:', count);
});
});
//静态资源
const path = require('path')
app.use('/uploads', express.static('uploads'))
//整体上传
app.post('/upup', function (req, res) {
console.log(req.files[0])
let length = req.files[0].originalname.split('.').length
let tempPath = req.files[0].filename + '.' + req.files[0].originalname.split('.')[length - 1]
console.log(tempPath)
fs.renameSync(req.files[0].path, 'uploads/' + tempPath)
//修改为当前服务器IP地址
console.log(hostIp + 'uploads/' + tempPath)
res.json({
url: hostIp + 'uploads/' + tempPath
})
})
//监听端口
app.listen(8080, () =>
console.log(`http://localhost:8080`)
)













Comments | NOTHING